Symfony 4 - Multiple DataFixtures files
May 13th
I recently upgraded a Symfony 3.3 application to Symfony 4
Part of the upgrade was loading the DataFixtures.
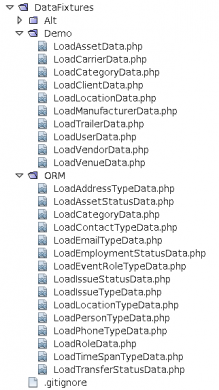
Symfony 4 recommends you put all your DataFixtures in a single file. I'll get around to that later. However, due to the way I organized the file system for the project, the Doctrine Fixtures Loader could not find the demo data.
To resolve the issue, I created a services_dev.yaml file with the following:
services:
App\DataFixtures\Demo\:
resource: '../src/DataFixtures/Demo/*'
tags: [ doctrine.fixture.orm ]
Once I added this file to the development server, the data loaded fine.
Ref: https://symfony.com/doc/master/bundles/DoctrineFixturesBundle/index.html#multiple-files

Upgrading from Symfony 3 to 4 - JSON Database Content
Apr 23rd
My latest adventure has been to upgrade a web application from Symfony 3.3 to 4. All the pages load and I am starting to test execution.
This error came up and I scoured the code for instances of AppBundle
Then I checked the database.
One of the attributes is custom_attributes, which is a JSON column. Sample content:
[{"#type":"AppBundle\\Entity\\CustomAttribute","key":"expiration","value":"2018-02-26","valueValidExpiration":true,"valueValidChannels":true},{"#type":"AppBundle\\Entity\
\CustomAttribute","key":"channels","value":6,"valueValidExpiration":true,"valueValidChannels":true}]
I am using https://github.com/dunglas/doctrine-json-odm to provide JSON data within entities.
To change AppBundle to App, I used:
dev=# UPDATE asset SET custom_attributes= REPLACE(custom_attributes::TEXT,'AppBundle','App')::json;
UPDATE 25
dev=# UPDATE model SET custom_attributes= REPLACE(custom_attributes::TEXT,'AppBundle','App')::json;
UPDATE 9
Upgrade PHP 5.5 to PHP 7.1 on CentOS 6.9 - Recklessly
Mar 18th
I wasn't planning to upgrade PHP today, but in order to use Symfony 4.0, I had to.
First, I wanted to get all the PHP RPMs
sudo yum list installed php55u* | grep php | cut -f1 -d' ' | tr -d '.i686' | tr "\n" ' ' | sed "s/55/71/g" > phpNext, I removed all the PHP 5.5 RPMs:
sudo yum remove php55*Then I edited the output file (php) and added a sudo yum install at the beginning of the file
So I could use
source phpThere were a few more RPMs I needed, after roaming about the web for a bit, these were the commands that I ran
sudo yum install pear1u
sudo yum install php71u-json
sudo yum install libmemcached-devel
sudo pecl install memcached
The recklessly part of this is that I confess I did not check ... anything. My existing Symfony 3.3.10 application comes up and lets me log in. I haven't checked more than that.
Good luck!

DataTables - Adding Buttons to a FixedHeader
Mar 1st
I was using both the FixedHeader and Buttons extensions of DataTables and I needed the buttons to remain visible when the user scrolled.
The solution I chose was to move the buttons DOM into the table head.
Since the buttons are in a div and thead is part of a table, a tr is used with a td that has a colspan of the entire table.
var dtButtons = document.querySelector(".dt-buttons");
var row, cell;
row = document.createElement("tr");
cell = document.createElement("td");
cell.id = "magic-button-row";
cell.setAttribute("colspan", /*** Put the number of columns in your table here ***/);
cell.appendChild(dtButtons);
row.appendChild(cell);
document.querySelector("#display-table thead").insertBefore(row, document.querySelector("tr:first-of-type"));There is a tiny bit of CSS, too.
#magic-button-row {
padding: 0;
margin: 0;
text-align: left;
}This post courtesy of Game Creek Video.